Introducing custom apps: experience WorkDrive as an app platform
- Last Updated : December 2, 2025
- 1.1K Views
- 6 Min Read

Recently, we released the second phase of WorkDrive 4.0 to help companies build apps, automate workflows, enrich user experiences, maintain compliance, and enhance overall productivity in the flexible work environment.
One of the important updates of 4.0 part 2 is the custom apps: the new way to connect WorkDrive with any other application using webhooks. Custom apps allow you to simplify communication between your applications by configuring webhooks within WorkDrive. This way, you can minimize context switching, reduce the number of apps you use, and simplify the way you manage your business data.
Here's a video of how a webhook is configured to automatically notify users through the Zoho Cliq app whenever a file is deleted from a Team Folder in WorkDrive. This is our next step towards building WorkDrive into an integrated platform. We strive to help companies consolidate file storage, sharing, collaboration, and workflows into a single, secure, easy-to-use platform.
Before we delve into custom apps, let's look at how webhooks work and the ways you can benefit from them. Here are the topics we'll cover in this article:
What is a webhook?
How do webhooks work?
What is the difference between webhooks and APIs?
How to set up webhooks using custom apps
When to use a webhook
What are the benefits of webhooks?
FAQs about custom apps for new users
1. What is a webhook?
By definition, webhooks are a type of event-driven API: user-defined HTTP callbacks triggered by an event in an online application.
In simple terms, webhooks are a one-way communication technology that facilitates the exchange of real-time information between applications by delivering notifications automatically. Webhooks provide a simple way your applications can "talk" to each other allowing you to automate workflows by connecting two different applications. They are also referred to as push APIs or reverse APIs.
2. How do webhooks work?
Webhooks acts as a bridge that simplifies communication between your online applications. For example, you can set up a trigger action and automatically send data from one app to another in response to a specific event.
A webhook can be stated as working when user-defined HTTP callbacks push data about an event to a URL configured to it. Webhooks work based on the trigger system. You have to configure an event and trigger. Once you configure a webhook, it will automatically trigger a process or event in the target application whenever it receives a message from the source application.
A webhook sends data usually in the form of a message or JSON payload. Anything can trigger a webhook, including file uploads, user logins, purchases, and even document creation.
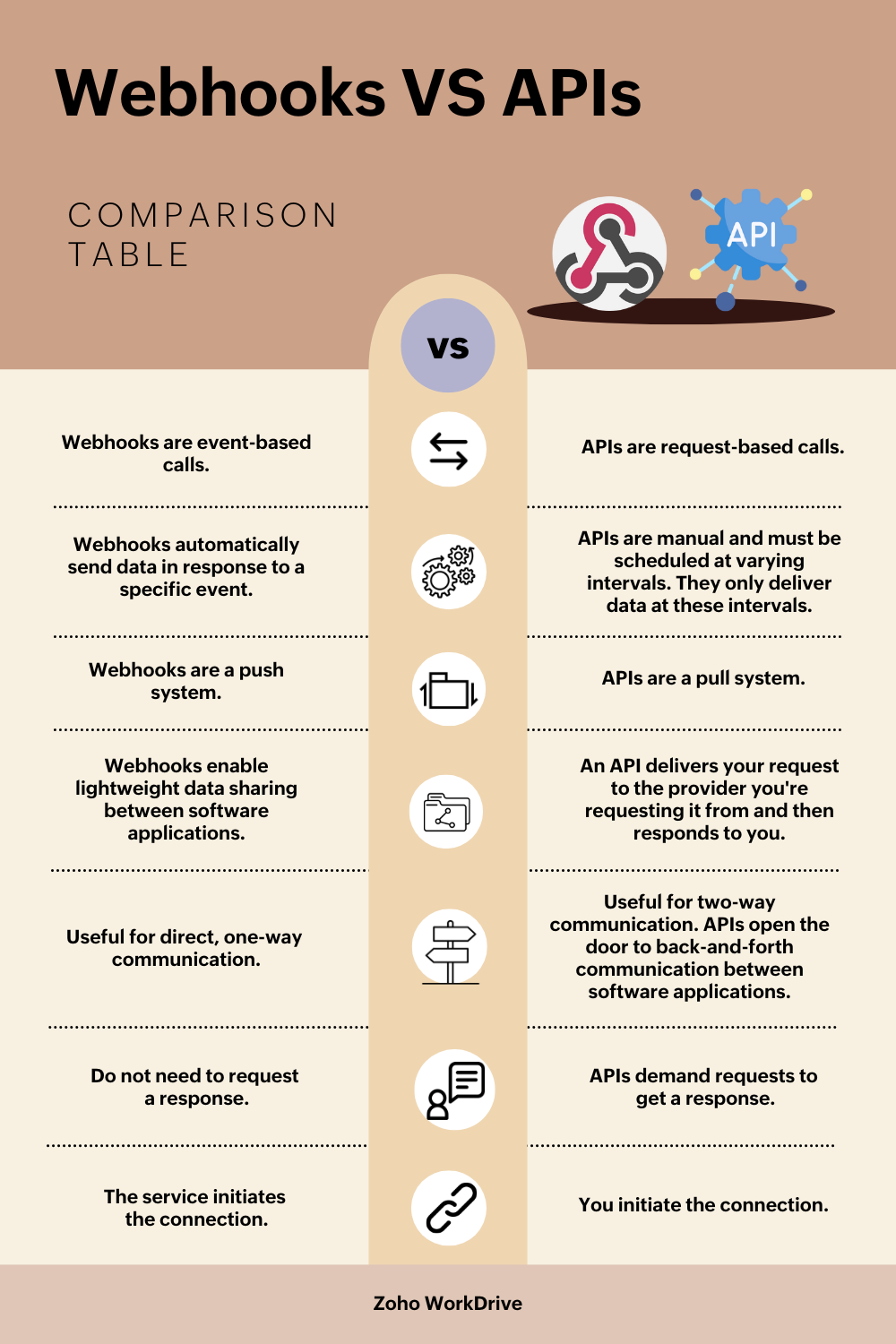
3. What is the difference between webhooks and APIs?

4. How to set up webhooks using custom apps
Setting up a webhook is fairly straightforward in WorkDrive.
To configure webhooks:
Click Admin Console in the bottom-left corner. This will open the Admin Console window, and the Dashboard tab will be selected by default.
Navigate to the Apps tab by clicking on it in the left pane. The Apps tab will appear on the right with the list of all your custom apps.
Choose the custom application for which you want to configure webhooks. This will open the Custom app window. The App details tab will be selected by default.
Switch to the Webhooks tab and click Create New Webhook. This will open the Create new webhook window.
Provide the webhook name and description in the respective fields.
Enter the Endpoint URL which you want to receive notifications.
Note: Make sure the URL is active and capable of processing webhooks.
Select the trigger event (File, Folder, Team Folder, or Org. based) and specify the event's target location.
Click Create Webhook. You will now receive notifications at the specified URL whenever the specified event occurs in WorkDrive.
5. When to use a webhook
Now that you have a good understanding of what webhooks are and how they work, it's essential to know when should you implement them.
You should use webhooks when you require the following:
Direct, real-time communication between your applications
Immediate notification of an event
A non-persistent connection between your applications
One-to-one communication
Push updates
Here are some examples of webhooks in action:
A user receiving a notification when they leave a food-ordering app with items in their cart
Payment gateway notifying merchants about a payment
Monitoring systems alerting administrators about an error or unusual activity in a system
Automated email sent to a CRM contact when a prospect fills out a demo request, webinar registration, or contact form from the webpage
A salesperson receiving a notification in Slack when a user sends a question to a chatbot
6. What are the advantages of webhooks?
Automate workflows: Webhooks make it easy to automate processes by connecting different software applications. Users can set up which event in the source application will trigger the webhook to send data to the receiving application. After the setup is complete, automation with webhooks is often seamless and effortless because the data transfer is instantaneous.
Communicate in real time: Webhooks allow for real-time communication between applications, unlike the traditional methods, such as APIs or file transfers. This cuts down on response times between applications because when an event occurs in one application, the other application is notified immediately.
Enhance efficiency: Businesses can automate their processes and increase their overall productivity by decreasing the time and resources needed for manual data entry and avoiding errors. You can easily transfer data to other applications without having to risk missing crucial information or setting up laborious procedures.
Experience flexibility: Webhooks are a versatile tool that can be used in a variety of contexts. Regardless of the programming language or platform you use, webhooks can be configured to send data between your applications.
Set up in minutes: Configuring webhooks to connect applications often requires less setup time and effort. Webhooks use a well-established internet protocol called HTTP which is used by the majority of websites to move data between browsers and servers. You can easily set up a webhook using established HTTP without creating a new code in the websites.
Make the most of webhooks with WorkDrive's custom apps
Try custom apps now to discover how you can set up webhooks and build spectacular automated workflows for your organization in record time. Our goal is to make WorkDrive the most effective platform to connect your business apps and maximize your workforce's productivity.

7. FAQs about custom apps for new users
What is a custom app?
Custom apps, in general, enable you to create applications within your WorkDrive team to fulfill your organization's needs and accommodate user preferences.
Who can create a custom app?
The admin or super admin of a WorkDrive team can create and manage custom apps directly from the admin console.
Do I need to be a developer to create a custom app?
No. WorkDrive's custom apps provide a low-code/no-code interface that helps companies connect their applications and streamline information flow without the need for complicated coding knowledge.
How does a custom app work?
Custom apps enable you to configure webhooks in WorkDrive. This allows you to automatically notify an external app (via the URL you specify) whenever a particular event (trigger), such as a file upload or modification, takes place in a specified WorkDrive folder (sender).
First, you need to create a custom app, select the event you want to trigger in the webhooks tab and specify where it should happen in your WorkDrive setup. When this event takes place, WorkDrive will automatically send a notification to the specified external app via the provided URL.
Is a webhook just an HTTP request?
Yes, webhooks are specific HTTP requests. By definition, webhooks are a type of event-driven API i.e. user-defined HTTP callbacks triggered by an event in an online application.
What is the difference between API and webhooks?
The biggest difference between APIs and webhooks is the frequency and timing with which data is transferred. You can find their differences in detail in the section three of this blog post.
What are the disadvantages of webhooks?
One of the most important disadvantages of webhooks involves the nature of the application. Webhooks will not function if the service of an app you depend on is disrupted since webhook calls are dropped if they are not answered. Likewise, if an app doesn’t support webhook technology, they simply can't be used with that app.